Offene Web-Tools zum Lehren und Lernen:
Was sind die Vorteile von Webtools? Wie können Lehrende und Lernende Tools auswählen? Welche Tools eignen sich für kollaboratives Schreiben, für die Visualisierung von Zusammenhängen, das Erkunden oder für das Fragen sammeln? Offene Webtools und Unterrichtsideen für eine zeitgemäßen Bildung.
Nele Hirsch, geb. 1980, arbeitet freiberuflich in dem von ihr gegründeten eBildungslabor, einer Initiative zur Unterstützung zeitgemäßer Bildung in Schule, Hochschule, Erwachsenenbildung und Zivilgesellschaft.
Nele Hirsch, geb. 1980, arbeitet freiberuflich in dem von ihr gegründeten eBildungslabor, einer Initiative zur Unterstützung zeitgemäßer Bildung in Schule, Hochschule, Erwachsenenbildung und Zivilgesellschaft.
Jöran Muuß-Merholz, geb. 1976 ist Diplom-Pädagoge mit Schwerpunkt auf Innovationen im Bereich Lernen und Medien. Er ist Gründer der Agentur »J&K – Jöran und Konsorten«, die an den Schnittstellen zwischen Bildung & Lernen und Medien & Kommunikation tätig ist.
Jöran Muuß-Merholz, geb. 1976 ist Diplom-Pädagoge mit Schwerpunkt auf Innovationen im Bereich Lernen und Medien. Er ist Gründer der Agentur »J&K – Jöran und Konsorten«, die an den Schnittstellen zwischen Bildung & Lernen und Medien & Kommunikation tätig ist.
Einleitung
Der folgende Beitrag beleuchtet das Lehren und Lernen mit offenen Web-Tools. Exemplarisch stellen wir mehrere offene Web-Tools vor. Der Fokus der Darstellung liegt dabei auf ihren didaktischen Potenzialen in Hinblick auf die Kompetenzentwicklung im Rahmen einer zeitgemäßen Bildung. Grundlegend sind für uns hierzu die sogenannten 4K Kompetenzen: Kollaboration, Kreativität, kritisches Denken und Kommunikation.
Was sind offene Web-Tools und welche Vorteile haben sie?
Aus einer technischen Perspektive lässt sich recht schnell erklären, um was es sich bei einem offenen Web-Tool handelt: Es ist Software, die nicht als App auf einem mobilen Gerät oder als Programm auf einem Desktop Rechner installiert wird, sondern über das Internet im Browser aufgerufen und dort genutzt wird. Der Zusatz der Offenheit macht deutlich, dass diese Nutzung ohne oder mit nur niedrigen Zugangshürden möglich ist.
Daraus ergeben sich mehrere Vorteile eines offenen Web-Tools für das Lehren und Lernen: Erstens kann es ohne längere Vorbereitungszeit und insbesondere ohne Installation oder Registrierung direkt eingesetzt werden. Zweitens wird an technischer Infrastruktur nur WLAN und ein internetfähiges Gerät benötigt. Es ist egal, welches Betriebssystem darauf installiert ist. Und drittens muss nur ein Link geteilt werden, damit Lernende das Tool nutzen können.
Aus einer pädagogischen Perspektive können offene Web-Tools aber noch deutlich mehr. Denn Offenheit steht dann nicht nur für fehlende Zugangshürden, sondern vor allem für Offenheit in Hinblick auf die Didaktik. Offene Web-Tools sind dann die Tools, die eine offene Bildungspraxis unterstützen. Man könnte sie – in Anlehnung an offen lizenzierte Bildungsmaterialien – auch als Open Educational Tools bezeichnen.
Zu Open Educational Resources (OER) und offenen Bildungspraktiken schreibt das Bündnis Freie Bildung in seinem im Jahr 2018 veröffentlichten Positionspapier: »OER sind Katalysatoren zeitgemäßer Bildung, sie erlauben digitale Kollaboration und ko-konstruktives Handeln auf Augenhöhe. Sie ermöglichen selbstbestimmtes und demokratisches Lernen und öffnen den Zugang zu Bildung. Zudem fördern sie eine kritische Reflexion zu Medien und deren Nutzung.«
Was in diesem Absatz für OER beschrieben wird, gilt ebenso für offene Web-Tools. Sie ermöglichen wichtige Prinzipien einer zeitgemäßen Bildung. Dazu gehört insbesondere die Möglichkeit zur Zusammenarbeit mit anderen, zu aktivem Gestalten und zu Veröffentlichungen im Prozess. Darüber hinaus bieten offene Web-Tools Lehrenden und Lernenden die Möglichkeit, eine Kultur der Digitalität und den virtuellen Raum als selbstverständlichen Bestandteil in und für Lernprozesse zu nutzen und auf diese Weise digitale Souveränität zu entwickeln.
Wie können Lehrende und Lernende Tools auswählen?
Bei der Auswahl eines offenen Web-Tools sind zunächst – wie auch bei der Definition – technische Kriterien grundlegend. Die erste Frage lautet: Können Lehrende und Lernende das Tool im Browser nutzen? Daran schließt sich die Frage nach der Offenheit an: Wie offen können Lehrende und Lernende das Tool nutzen? Während die Antwort auf die erste Frage recht eindeutig ist, ist der Spielraum bei der zweiten Frage größer. Denn Offenheit kann enger oder weiter gefasst werden. Entscheidend sind möglichst niedrige Zugangshürden, die sich beispielsweise daran zeigen können, dass man sich für die Nutzung des Tools nicht registrieren und individuell nichts dafür bezahlen muss. Weiter gefasst wird Offenheit, wenn sich Lehrende beispielsweise registrieren müssen, aber dann mithilfe des Tools offene Online-Lernumgebungen für Lernende einrichten können. Nach einer sehr weit gefassten Definition kommt noch das Modell hinzu, in dem eine Lehrperson oder ihre Institution für die Nutzung bezahlt, und die Lernenden es kostenlos nutzen können.
Wie oben dargestellt geht es bei offenen Web-Tools nicht nur um technische Fragen, sondern vor allem um didaktische Offenheit. Bei der Auswahl eines Tools kann auch hier der Bezug zu OER helfen. Denn gute Web-Tools sind insbesondere solche, die eine Weiternutzung der mit ihnen erstellten Inhalte umfassend erlauben. Anders ausgedrückt: Sie sind OER-kompatibel. Vor diesem Hintergrund sollten bei einem offenen Web-Tool insbesondere drei Kriterien gegeben sein: Souveränität über die Inhalte, einfaches Teilen und die Möglichkeit zu Remix.
Souveränität bedeutet, dass Nutzende die Hoheit über die von ihnen erstellten Inhalte behalten. Viele (kostenfreie) Tools im Internet finanzieren sich allerdings auch über weitgehende Rechte-Abtretungen bei erstellten Inhalte. Souveränität über die Inhalte ist dann nicht gegeben. Bei einem offenen Web-Tool im hier definierten Sinne gehört einem dagegen selbst, was man erstellt hat.
Mit Teilen ist gemeint, dass erstellte Inhalte leicht mit anderen geteilt werden können. Ein offenes Web-Tool sollte hierzu entweder über eine Exportfunktion in ein möglichst gut und vielfältig weiter nutzbares Format verfügen und/ oder eine einfache Möglichkeit bieten, um erstellte Inhalte zu veröffentlichen und dann als Link zu teilen. Eine gute Option ist es auch, einen erstellten Inhalt eines Web-Tools über einen iFrame in andere Webseiten einbinden zu können. (Dieses »Einbetten« genannte Vorgehen ist insbesondere durch YouTube-Videos sehr verbreitet und bekannt geworden.)
Eng damit zusammenhängend ist das dritte Kriterium des Remixes. Als Remix wird die Aktivität bezeichnet, aus einem oder mehreren bestehenden Inhalten etwas Neues/ Anderes zu gestalten. Personen, die im Sinne des ersten Kriteriums die Souveränität über die von ihnen erstellten Inhalte haben, entscheiden dabei selbst darüber, ob und in welcher Form sie Remix erlauben wollen. Die Möglichkeit zu Remix ist eines der zentralen Potenziale einer offenen Bildungspraxis – und muss sich somit auch in einem offenen Web-Tool wiederfinden. Entscheidend ist dabei nicht nur die Frage, ob das Tool offene Formate unterstützt. Vor allem muss Benutzerfreundlichkeit und praktische Bedienbarkeit gegeben sein. Perfekt gelöst ist diese Herausforderung zum Beispiel beim offenen Web-Tool Glitch, das wir weiter unten noch näher kennenlernen werden. Jede erstellte Anwendung verfügt hier über einen »Remix-Button«, mithilfe dessen man sich die gesamte Anwendung kopieren und dann direkt weiterbearbeiten kann.
Neben Souveränität über die Inhalte, dem einfachen Teilen und der Möglichkeit zum Remix können je nach spezifischer Lernsituation weitere Kriterien dazu kommen: Sehr häufig wird bei offenen Bildungspraktiken zum Beispiel gemeinsam mit anderen etwas entwickelt. Die gesuchten Web-Tools benötigen somit kollaborative Funktionen.
Wie ist das mit dem Datenschutz?
Bei offenen Web-Tools, die ohne Registrierung genutzt werden können, liegt der Trugschluss nahe, dass diese quasi automatisch datenschutzkonform seien. Denn wenn Lehrende und Lernende keine persönlichen Daten eingeben müssen, dann seien diese ja auch gar nicht in Gefahr. Leider ist es mit dem Datenschutz bei offenen Web-Tools aber nicht so einfach. Das liegt daran, dass auch ohne Registrierung Daten erhoben werden. Zum einen werden Aktivitäten und Ergebnisse aufgezeichnet. Zum anderen können Tracking-Profile angelegt werden.
Beides ist zunächst einmal nicht verwerflich, sondern für die Nutzung eines offenen Web-Tools zum Teil sogar unbedingt erforderlich. Denn Lehrende und Lernende wollen ja, dass ihre Aktivitäten gespeichert werden, sodass sie darauf zugreifen und sie selbst und andere sie nutzen oder weiterbearbeiten können. Auch kann es zum Teil hilfreich sein, wenn ein Tool einen vorherigen Arbeitsstand speichert und die nutzende Person genau an die Stelle führt, an der sie zuletzt aufgehört hat. Problematisch wird es vor dem Hintergrund datenschutzrechtlicher Bestimmungen dagegen dann, wenn eingegebene Inhalte an Dritte weitergegeben und verkauft werden oder wenn das Tool Tracking-Software verwendet, um Persönlichkeitsprofile anzulegen und mit persönlichen Aktivitäten (zum Beispiel in sozialen Netzwerken) zu verknüpfen.
Die Frage ist also weniger: Werden Daten erhoben und genutzt? Sondern: Wie und von wem werden welche Daten genutzt? Um diese Frage zu beantworten, ist der leider etwas mühsame, aber notwendige Weg das Lesen der jeweiligen Datenschutzbestimmungen.
Die gute Nachricht ist, dass mit der Auswahl eines offenen Web-Tools nach den oben skizzierten Kriterien der Souveränität, des Teilens und der Möglichkeit zu Remix die meisten sehr datenschutzrechtlich bedenklichen Tools ohnehin bereits aussortiert sind. Denn umfassende Rechte-Abtretungen gehen oft mit der Weitergabe der Inhalte an Dritte Hand in Hand. Auch setzt gewünschtes Tracking häufig voraus, dass die erstellten Inhalte im Rahmen des jeweiligen Tools weiterverwendet werden, weshalb in diesem Fall häufig keine oder nur eine eingeschränkte Exportmöglichkeit angeboten wird. Und insbesondere eine Weiterbearbeitung in einer anderen Benutzeroberfläche wird in diesen Fällen nicht ermöglicht.
Grundsätzlich plädieren wir dafür, Datenschutz im Bildungskontext nicht isoliert zu betrachten. Denn beispielsweise Tracking im Netz ist weit über die Nutzung von Web-Tools zum Lehren und Lernen hinaus Realität. Es findet statt, wenn eine Person auf einer Website den Wetterbericht checkt oder nach Informationen zum aktuellen Kinofilm recherchiert. Aufklärung darüber, das Aufzeigen von Alternativen sowie die Unterstützung bei der Entwicklung von Datensouveränität sind deshalb wichtige inhaltliche Bestandteile einer zeitgemäßen Bildung. Die Nutzung offener Web-Tools kann dazu willkommene Lernanlässe bieten. Je älter Lernende sind, desto mehr sollten sie herausgefordert werden, selbst zu entscheiden, mit welcher Datenweitergabe sie einverstanden sind und mit welcher nicht. In der Schule können hierzu wichtige Vorbereitungen getroffen werden, indem Lernende unterschiedliche Tools kennenlernen und verstehen, wie sie funktionieren und was mit eingegebenen Daten passiert.
Bei der Vorstellung von offenen Web-Tools im folgenden Kapitel haben wir insbesondere Tools ausgewählt, die Open Source sind. Open Source bedeutet, dass ihr Quellcode offen zur Weiternutzung zur Verfügung steht. Auf diese Weise ist nicht nur Transparenz darüber gegeben, was genau ein Tool speichert. Vor allem besteht immer auch die Möglichkeit, sich das Tool selbst auf einem Server zu installieren – und damit selbst entscheiden zu können, wer Zugriff auf welche Daten hat.
Welche Tools können wie zum Lehren und Lernen verwendet werden?
In den vorherigen Abschnitten haben wir beschrieben, was offene Web-Tools sind und warum und wie sie zeitgemäße Bildung unterstützen können. Nun geht es um praktische Beispiele und Veranschaulichungen. Die ausgewählten und vorgestellten Tools sind als Beispiele und als erste Inspiration gedacht. Die Liste ist nicht abschließend zu verstehen. Wir wollen ausdrücklich dazu ermutigen, sich selbst auf die Suche zu machen und mit weiteren Tools zu experimentieren. Bewusst gliedern wir nicht nach Tools, sondern nach Methoden bzw. Funktionalitäten zum Lehren und Lernen.Kollaborativ schreiben
Kollaboratives Schreiben ist eine Methode, bei der mehrere Menschen oftmals synchron an einem gemeinsamen Text arbeiten. Auf diese Weise ist es möglich, tatsächlich gemeinsam an etwas zu schreiben – anstatt nur einzelne Textbausteine von unterschiedlichen Personen später zu einem Text zusammenzufügen. Umgesetzt werden kann kollaboratives Schreiben mit Hilfe von Etherpads. Etherpads sind geradezu ein Paradebeispiel eines offenen Web-Tools im oben definierten Sinne. Denn sie sind technisch völlig unkompliziert, unterstützen mit Kollaboration eine der zentralen Kompetenzen einer zeitgemäßen Bildung und können sehr vielfältig verwendet werden.
Etherpads: kollaborative Online-Schreibumgebungen
Ihren Namen haben Etherpads von der gleichnamigen Open-Source-Software (Etherpad oder Etherpad Lite). Es handelt sich dabei um eine Software, mit der potenziell unbegrenzt kollaborative Online-Schreibumgebungen eingerichtet werden können. Für jede dieser Schreibumgebungen wird eine eigene Web-Adresse (URL) generiert. Um mit anderen gemeinsam in einem Etherpad zu schreiben, muss also zunächst die gewünschte Online-Schreibumgebung eingerichtet werden. Das funktioniert mit einem Klick. Anschließend wird der Link zu ihr mit den gewünschten mitschreibenden Personen geteilt.
Die Funktionen innerhalb einer Schreibumgebung sind übersichtlich:
- Es besteht die Möglichkeit zu einfachen Formatierungen des Textes.
- Jede schreibende Person kann auf Wunsch eine Farbe auswählen, mit der »ihr« Text markiert wird.
- Es kann ein Chat für eventuell erforderliche Meta-Kommunikation eingeblendet und genutzt werden.
Frei verfügbare Software
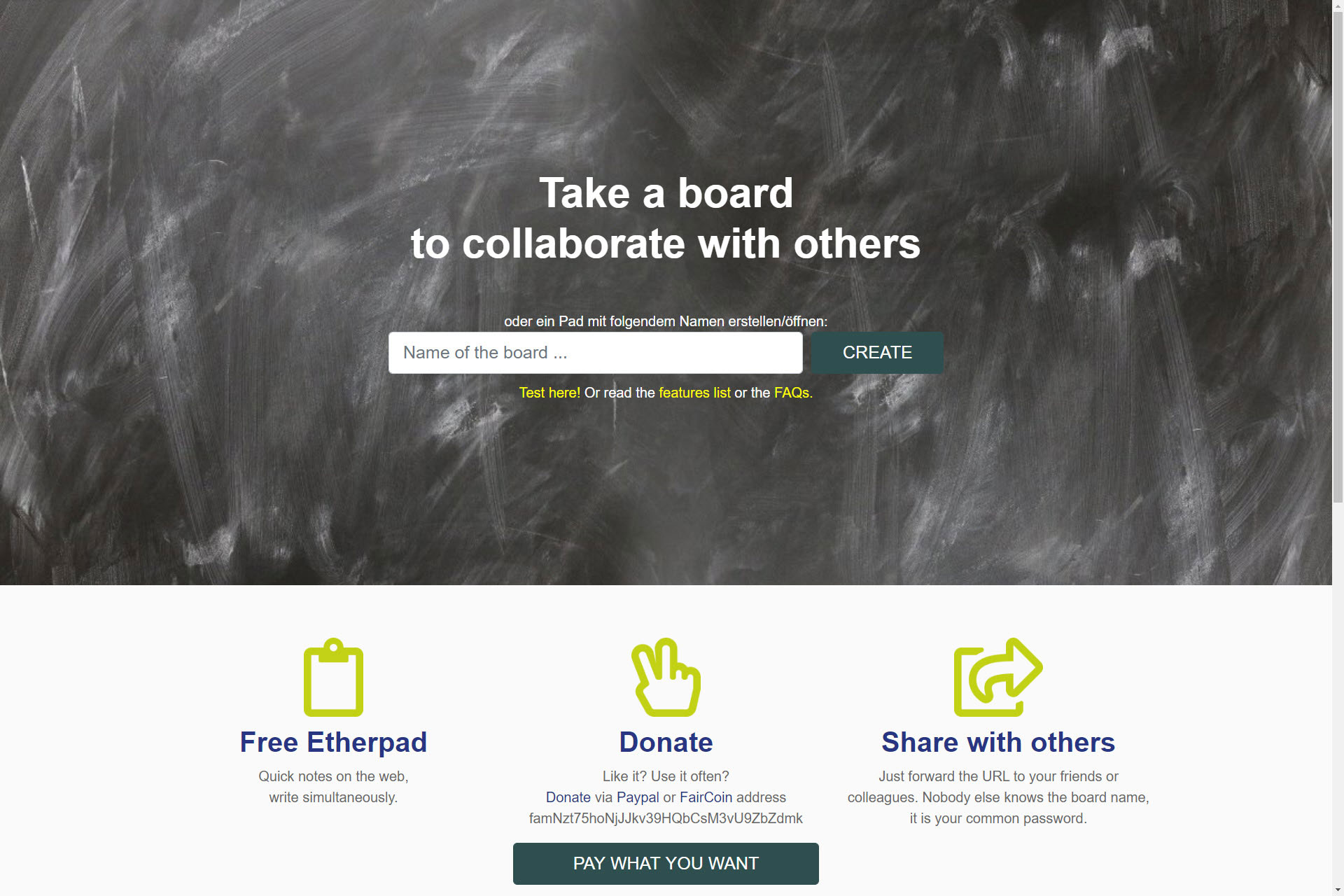
Als Open Source Software kann Etherpad Lite zum einen auf einem eigenen Server installiert und dann verwendet werden. Zum anderen gibt es auch zahlreiche frei verfügbare Installationen, auf die zurückgegriffen werden kann. Im deutschsprachigen Raum können unter anderem die folgenden Anlaufstellen genutzt werden:
Erfahrungen mit kollaborativem Schreiben
Wer noch keine Erfahrungen mit kollaborativem Schreiben hat, erwartet oft, dass das Vorhaben in Chaos endet. »Wie soll es funktionieren, wenn alle gleichzeitig schreiben?« ist deshalb eine oft gestellte Frage in Fortbildungen. Häufig hört man auch den Wunsch, bestimmte Bereiche eines Etherpads für die Bearbeitung »sperren« oder das Etherpad auf andere Art und Weise stärker kontrollieren zu können. Genau das Fehlen solcher Funktionen ist aber die eigentliche Stärke eines Etherpads. Denn auf diese Weise muss gemeinsam ausgehandelt und gelernt werden, wer was schreibt, wie in Texten verändert und korrigiert wird oder wie gemeinsam eine Struktur des Textes konzipiert werden kann. Es entwickeln sich kollaborative Kompetenzen, die auch über den Schreibprozess im Etherpad hinaus nutzbar sind.
Um Lernende beim Einstieg ins kollaborative Schreiben zu unterstützen, können zunächst Lernherausforderungen gestaltet werden, die in sich Orientierung beinhalten. Gute Einstiegsaufgaben in diesem Sinne sind zum Beispiel die kollaborative Erstellung von Glossaren oder Zeitleisten. Denn hier ist die Grundstruktur des entstehenden Textdokuments durch die alphabetische oder chronologische Vorgehensweise bereits vorgegeben. Auch Sammlungen (z. B. von Ideen, Fragen oder Beispielen) zu einem Thema bieten einen einfachen Einstieg, weil zunächst kein Bezug zu den eigenen und anderen Beiträgen hergestellt oder gar abgestimmt werden müssen.
Ideen für die Einstiegsphase
Beim allerersten Kontakt von Lernenden mit einem Etherpad – unabhängig vom Alter der Lernenden – gibt es häufig eine Phase des Experimentierens. Das erscheint bisweilen anstrengend und unproduktiv. Es ist aber zur Orientierung in der neuen Umgebung durchaus sinnvoll. Wir haben gute Erfahrungen damit gesammelt, der »eigentlich« ersten Aufgabe eine Testaufgabe voranzustellen. Mit einer für das Thema unwichtigen Fragestellung wie zum Beispiel »Erstellt eine kollaborative Liste von Wörtern, die ein Baby als Erstes lernt.« können sich die Lernenden quasi einmal ‘austoben’, damit sie sich danach besser auf die eigentliche Aufgabe konzentrieren können.
Eine andere Möglichkeit ist es, Rollen zu verteilen. Zum Beispiel die Rolle der sammelnden Person, der korrigierenden Person oder der strukturierenden und sortierenden Person. Mit solch einer expliziten Rollenzuteilung fällt es manchen Lernenden leichter, in einem Etherpad aktiv zu werden. Insbesondere kann die Hürde, in einem geschriebenen Text von einer anderen Person zu schreiben und diesen zu ändern, dann manches Mal leichter überwunden werden.
Eine konkrete Unterrichtsidee für den Einstieg sind sogenannte Schneeballgeschichten. In der analogen Form sind Schneeballgeschichten eine Methode des kreativen Schreibens, bei der Lernende jeweils einige Sätze auf ein Blatt Papier schreiben, dieses dann zusammenknüllen (als »Schneeball«), einer anderen Person zuwerfen – und diese schreibt daran weiter. In der digitalen Form richtet man für alle Beteiligten ein leeres Pad ein und erstellt dazu einen QR-Code oder einen Kurzlink und druckt diese auf einem Zettel aus. Zu Beginn erhält jede Person einen Zettel, öffnet das darin verlinkte, noch leere Pad und beginnt mit dem Schreiben. Nach einer festgelegten Zeit wird der Kurzlink/der QR-Code an eine andere Person weitergegeben und diese öffnet das Pad und schreibt weiter.
Unterrichtsideen für kollaboratives Schreiben
Die Vorgaben, welche Aufgaben im Pad jeweils zu bearbeiten sind, kann je nach Alter der Lernenden, nach Vorwissen und nach gewünschtem Thema angepasst werden. Um kollaboratives Schreiben zu trainieren ist es empfehlenswert nicht nur Aufgaben im Sinne von »Schreibe weiter« aufzunehmen, sondern auch
- »korrigiere mögliche Fehler« oder
- »versuche den Text verständlicher zu gestalten« oder
- »versuche mit Hilfe von Adjektiven mehr Spannung einzubauen«.
Daraus könnten sich zum Beispiel die folgenden Schritte ergeben, wobei nach jedem Schritt der Zettel mit dem QR-Code/ Kurzlink getauscht wird:
- Schreibe eine Einleitung für die Geschichte.
- Schreibe an der Geschichte weiter, ohne sie jedoch schon zu beenden.
- Korrigiere mögliche Fehler im bisherigen Text.
- Ergänze die Geschichte, um sie besser/spannender zu machen.
- Schreibe einen Schluss für die Geschichte.
- Lies die Geschichte einmal gesamt durch und ändere überall, wo Du Bedarf siehst, sodass sie Dir am Ende gut gefällt.
Wenn Lernende erste Erfahrungen mit kollaborativem Schreiben gesammelt haben, kann der Einsatz von Etherpads noch vielfältiger werden. Unter anderem kann während Input-Phasen ein Etherpad für einen kollaborativen Mitschrieb genutzt werden, von dem dann später alle profitieren können.
Gute Erfahrungen haben wir auch mit einer Übertragung der Methode des Gruppenpuzzles in Etherpads gemacht: Lernende recherchieren hier in Kleingruppen zu bestimmten Fragestellungen. Alle Kleingruppen tragen die Erkenntnisse dann später in einem gemeinsamen Etherpad zusammen.
Schließlich können Etherpads auch zum Peer-to-Peer Lernen genutzt werden. Dazu wird ein Etherpad eingerichtet, in das Lernende sowohl Fragen zu einem festgelegten Thema eintragen, als auch die Fragen von anderen beantworten.
Mehr Möglichkeiten mit Erweiterungen
Die genannten Ideen und Vorschläge sind alle mit der einfachen Variante eines Etherpads umsetzbar. Wer mehr Möglichkeiten sucht, kann die folgenden Erweiterungen zur Nutzung in Betracht ziehen:
Bei »Lernprozesse strukturieren« werden wir außerdem die Software CodiMD kennenlernen. Sie kann neben ihrer Funktion als kollaborative Schreibumgebung zugleich auch als Lern-, Arbeits- und Präsentationsumgebung genutzt werden.
Wichtig für das Verständnis des Arbeitens mit Etherpads ist die Erkenntnis, dass das Tool nicht trotz, sondern gerade wegen der Begrenzung der Funktionen auf das Wesentliche gut funktioniert.

Tools für Gruppenarbeiten – Etherpads (EduPad und ZUMpad) und Cryptpad.fr

Alle Videos: Creative Commons-Lizenz, Quelle: #digifernunterricht, YouTube-Kanal von Philippe Wampfler
Kollaboratives Schreiben mit digitalen Tools
Weitere Unterrichtsideen und Videotutorials zum kollaborativen Arbeiten mit Etherpads sowie Microsoft Office, Apple Works und Google Docs.
Interaktivität entwickeln
Während bei Etherpads die Kompetenzentwicklung zu Kollaboration im Vordergrund steht, gelangt nun Kreativität in den Fokus. Das sollte nicht missverstanden werden als «künstlerisch tätig sein». Gemeint ist damit vielmehr, dass Lernende die Fähigkeit entwickeln, angesichts einer Herausforderung oder einer Fragestellung neu zu denken. Sie sollen somit nicht nur bekannte Lösungswege reproduzieren, sondern neue Lösungswege entwickeln. (Bei dieser und weiteren «Übersetzungen» der 4K Kompetenzen orientieren wir uns am Blog-Beitrag «Die 4K-Skills: Was meint Kreativität, kritisches Denken, Kollaboration, Kommunikation?»
Mit Twine interaktive Texte entwickeln
Ein empfehlenswertes offenes Web-Tool, das Lernende bei der Entwicklung von Kreativität unterstützt, ist Twine. Es ermöglicht die Konzeption und Entwicklung von interaktiven Texten. Anstelle eines linearen Handlungsstrangs in einem traditionellen Text, können in einem interaktiven Text mehrere unterschiedliche Handlungsstränge verfolgt werden und sich auch beliebig ineinander verzweigen. Die Entscheidung darüber, welcher Handlungsstrang beim Lesen verfolgt werden soll, trifft die jeweils lesende Person.
Twine bietet in didaktischer Hinsicht sehr vielfältige Nutzungsvarianten.
- Es gibt beispielsweise Twines als «Choose-Your-Own-Adventure»-Story mit einem spielerischen Charakter oder auch
- Twines, die einen bestimmten Sachverhalt oder ein Problem analysieren und in Form eines Tutorials erklären.
- Typische Einsatzmöglichkeiten von Twine sind das kreative Schreiben im Deutsch- oder Fremdsprachenunterricht («Wie könnte die Geschichte weitergehen?»),
- die Analyse von literarischen Werken,
- die Beschreibung von Experimenten in naturwissenschaftlichen Fächern oder
- die Darstellung von Dilemmata-Situationen in Fächern wie Philosophie, Ethik oder Religion.
- Lernende können Twines dabei sowohl individuell schreiben, als auch in Kleingruppen an einem kollaborativen Projekt arbeiten.
Denken in Zusammenhängen lernen
Unabhängig von der konkreten Aufgabenstellung werden Lernende bei der Nutzung von Twine immer mit den Fragen konfrontiert: Wie könnte ein anderer/weiterer Weg aussehen? Welche Konsequenzen würden sich daraus ergeben? Neben der so ermöglichten Kompetenzentwicklung zu Kreativität schult das Tool auf diese Weise auch den Umgang mit Komplexität. Denn es stellt Lernende vor die Herausforderung, zu analysieren und darzustellen, wie etwas mit etwas anderem zusammenhängt.
Hilfreich zur Verwendung von Twine im schulischen Kontext ist, dass das Tool einen einfachen Einstieg und zugleich immense Weiterentwicklungsmöglichkeiten bietet. So ist es ohne großen Aufwand oder Vorbereitung möglich, dass Lernende auch ohne Vorwissen in relativ kurzer Zeit einen ersten interaktiven Text erstellen. Wer mehr entwickeln möchte, kann weitere Funktionen nutzen. Dazu gehört insbesondere eine grafische Gestaltung über Festlegung des Formats und des Stylesheets. Fortgeschrittene Nutzende können auch Javascript-Funktionen integrieren.
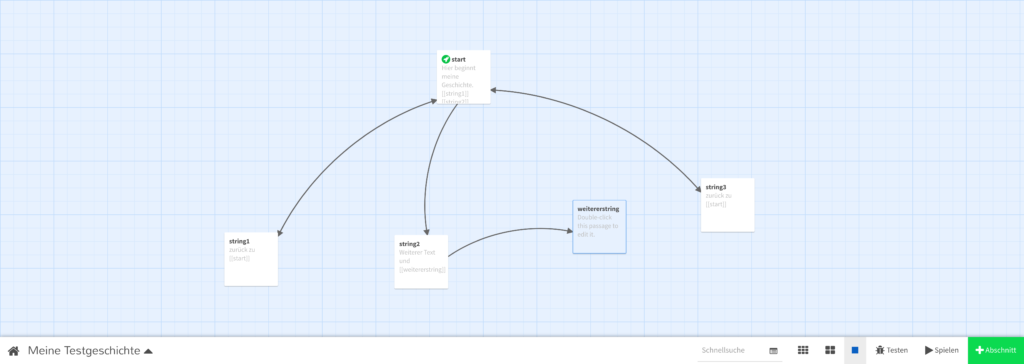
Für die praktische Entwicklung eines Twines sind die folgenden Schritte erforderlich:
- Über die Website twinery.org wird das Dashboard zur Erstellung von Twines geöffnet und eine erste «Geschichte» begonnen. Sie wird lokal im Browser gespeichert.
- Innerhalb der Geschichte beginnt man mit einer ersten so genannten ‹Passage›. Dabei handelt es sich um einen Textbestandteil, von dem verschiedene Verlinkungen ausgehen können.
- Die gewünschten Verlinkungen erfolgen über die selbst gewählten Bezeichnungen der Passagen und mithilfe zweier eckiger Klammern. (Wer schon einmal in einem Wiki geschrieben hat, dem ist diese Form der Verlinkung bekannt. Für alle anderen finden sich im Tool Beispiele dazu)
- Neue Passagen, die als Links in einer früheren Passage erstellt werden, werden in dem Twine automatisch angezeigt und können dann mit Inhalten gefüllt werden.
Wenn das Twine fertig geschrieben ist, kann es als html-Datei heruntergeladen werden. Dieses Format ermöglicht eine einfache Online-Veröffentlichung. Die etablierteste Plattform hierzu ist philome.la. Aber auch mithilfe des Tools Glitch, das wir später vorstellen werden, ist eine Veröffentlichung möglich.
Twine-Tutorial
Ein ausführliches Tutorial über Twine und als Twine findet sich hier.
Fragen und Ideen sammeln sowie sortieren
Kreativität im Sinne von «neu denken» umfasst auch und insbesondere mit anderen gemeinsam Ideen zu entwickeln und an diesen weiter zu denken. Bekannte Methoden sind hierfür zum einen das Brainstorming zur Sammlung von Ideen sowie das Mindmapping zur Sortierung und Strukturierung (Visualisieren im Unterricht). Mit offenen Web-Tools können beide Prozesse sehr gut unterstützt werden.
Flinga
Das in Finnland entwickelte offene Web-Tool Flinga bietet zwei mögliche Lernumgebungen: die Wall für Brainstorming und das Whiteboard für die kollaborative Erstellung von Mindmaps. Die Nutzung ist bei beiden relativ selbsterklärend. In beiden Fällen muss sich die lehrende (oder moderierende) Person zunächst kostenfrei registrieren, dann die gewünschte Umgebung einrichten und schließlich den erhaltenen Link mit Lernenden teilen.
Hilfreich aus didaktischer Perspektive ist beim Brainstorming mit der Wall-Lernumgebung insbesondere die Möglichkeit, Karten farblich zu markieren, nachträglich zu ändern und durch ‘Likes’ bewerten zu können. Außerdem bietet Flinga eine Exportfunktion in ein Tabellendokument. Auf diese Weise kann eine Lerngruppe direkt im Anschluss an das Brainstorming sehr gut über die entwickelten Ideen reflektieren und daran gemeinsam weiterarbeiten.
Ein typischer Lernprozess könnte vor diesem Hintergrund folgendermaßen gestaltet werden:
- Die lehrende Person richtet eine Flinga-Wall ein und teilt den Link mit Lernenden.
- Das Brainstorming zum festgelegten Thema beginnt. Alle Lernenden schreiben ihre Ideen auf. Sie erscheinen für alle sichtbar in der gemeinsamen Brainstorming-Umgebung. Tipp: Das gemeinsame Thema sollte für alle so präsent wie möglich sein, so dass der gemeinsame Rahmen deutlich ist. Hierfür hilft eine kurze Besprechung der Fragestellung und eine Umgebung, in der die Fragestellung ständig für alle sichtbar ist.
- Zum Ende des Brainstormings markieren Lernende – zum Beispiel aufbauend auf einer kurzen Murmelphase mit Nebensitzer/innen – welche gesammelten Ideen aus ihrer Sicht besonders relevant sind und liken sie.
- Die am höchsten bewerteten Ideen werden angezeigt und gemeinsam in der Lerngruppe reflektiert. Dabei kann eine Systematisierung nach Farben vorgenommen werden.
- Die Ergebnisse des Brainstormings werden exportiert und die Texte der am besten bewerteten Ideen in Etherpads übertragen. Für jede Farbe wird ein Etherpad eingerichtet.
- Die Lernenden bilden Kleingruppen, um weiter an den Ideen zu arbeiten. Dabei übernimmt jede Kleingruppe ein Etherpad.
- Die Ergebnisse der Kleingruppen werden abschließend präsentiert.
Während das Wall-Tool wie dargestellt auch für die Nutzung in größeren Gruppen geeignet ist, lässt sich das Whiteboard-Tool besser in kleineren Gruppen einsetzen. Auch hier sind die Nutzungsmöglichkeiten vielfältig: Lernende können eine Mindmap zu einem behandelten Thema gestalten und präsentieren. Es kann ein Akteursmapping zu einem historischen oder zeitgenössischen Ereignis erstellt werden. Ebenso können Lernende eine unsortierte Sammlung von Begriffen erhalten und dazu aufgefordert werden, ‘Ordnung in das Chaos’ zu bringen. Der Reiz der letztgenannten Methode liegt insbesondere darin, dass es hierbei nicht eine richtige Lösung gibt, sondern Lernende im Austausch mit anderen ihren eigenen Strukturierungsvorschlag entwickeln können.
Oncoo
Ähnliche Funktionsweisen wie Flinga bietet das an der Universität Osnabrück entwickelte Open Source Tool Oncoo. Neben einer Brainstorming-Umgebung kann hier unter anderem auch eine Zielscheibe zur Evaluation und Reflexion genutzt werden (Tool-Beschreibung und Tutorial).
frag.jetzt
Wer nicht allgemein Themen und Ideen sammeln will, sondern Fragen zum Beispiel zu einem Input, dem sei das offene Web-Tool frag.jetzt empfohlen. Es wurde an der Technischen Universität Mittelhessen entwickelt und ist für den Einsatz in der Hochschullehre konzipiert. Ebenso lässt es sich aber auch in anderen Bildungsbereichen einsetzen. Frag.jetzt ermöglicht nicht nur eine kollaborative Fragesammlung, sondern zugleich ihre Priorisierung. Geschlossene Fragen können direkt mit Ja oder Nein beantwortet werden.
Erkunden und explorieren
Offene Web-Tools können nicht nur dazu eingesetzt werden, selbst an etwas zu schreiben oder etwas zu gestalten. Ebenso bieten sie die Möglichkeit, durch Erkunden und Explorieren zu lernen. Damit einher geht eine Konfrontation der Lernenden mit unterschiedlichen Perspektiven. Darauf aufbauend wird eine eigene Positionierung oder ein eigenes Urteil ermöglicht. Im Hinblick auf zeitgemäße Kompetenzentwicklung wird hier insbesondere das kritische Denken angesprochen. Gemeint ist damit nicht ‘etwas kritisieren’ oder ‘dagegen sein’, sondern selbst zu denken anstatt Meinungen und Urteile von anderen unhinterfragt zu übernehmen. Wie das Erkunden und Explorieren mit offenen Web-Tools praktisch aussehen kann, beschreiben wir hier am Beispiel von Textvisualisierungen.
Texte visualisieren mit den Voyant-Tools
Unter Textvisualisierung versteht man eine grafische Aufbereitung von Text. Ein klassisches und den meisten geläufiges Beispiel von Textvisualisierungen ist die Gestaltung von Wortwolken: Je häufiger ein Wort in einem bestimmten Text vorkommt, desto größer wird es in der Wortwolke abgebildet. Damit ist das Potenzial von Textvisualisierung aber noch bei weitem nicht erschöpft. Unter anderem lassen sich auch Verbindungen zwischen einzelnen Begriffen, die Häufigkeit im Textverlauf oder der jeweilige Kontext eines Begriffs visualisieren.
Als offenes Web-Tool für Textvisualisierungen bieten sich die Voyant-Tools. Der gewünschte Text kann hier sowohl hineinkopiert als auch per URL einer Website integriert werden. Zur Visualisierung öffnet sich dann eine Übersicht mit mehreren Visualisierungsarten an einem Ort gebündelt und mit vielfältigen Interaktionsmöglichkeiten. Auf diese Weise können sich Lernende beispielsweise auf einen Blick anzeigen lassen, wie häufig ein bestimmter Begriff in einem Text vorkommt und wie sich dies im Verlauf des Textes ändert, in welchen Kontexten der Begriff auftaucht und mit welchen anderen Begriffen er in enger Beziehung steht.
Die Erkundungsmöglichkeiten mit Textvisualisierungen sind sehr vielfältig. Ein paar Beispiele:
- Politische Texte: Wie unterscheidet sich die Häufigkeit von bestimmten Begriffen in den Reden/ Programmen unterschiedlicher Parteien? Wie unterscheiden sich Begriffe im Zeitverlauf? Was sind typische Redewendung, die ein Politiker/ eine Politikerin häufig benutzt? Wie unterscheidet sich Berichterstattung in unterschiedlichen Zeitungen oder Plattformen?
- Literarische Texte: Wie stehen die unterschiedlichen literarischen Figuren miteinander in Beziehung? Wann tauchen bestimmte Begriffe im Zeitverlauf des Textes auf? Mit welchen Begriffen werden bestimmte Orte oder Figuren charakterisiert? Was sind die typischen Redewendungen/ Sätze im jeweiligen Werk?
- Historische Texte: Wie entwickelt sich die Nutzung eines bestimmten Begriffs? Was waren zentrale Themen in einer bestimmten Zeitphase?
- Eigene Texte: Welche Begriffe verwendet man selbst häufig? Wo schreibt man redundant? Was sind typische Satzfloskeln?
Neben Textvisualisierungen möchten wir noch zwei weitere Projekte und offene Web-Tools nennen, die Lernenden das Explorieren und Erkunden von bestimmten Sachverhalten ermöglichen:
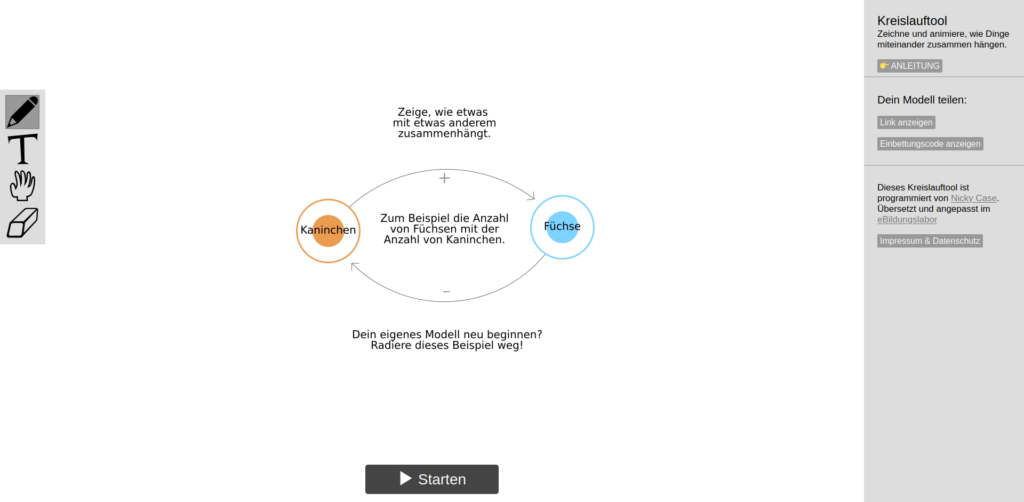
Mit dem Kreislauftool Zusammenhänge visualisieren
Mit dem Kreislauftool lässt sich erkunden, wie etwas mit etwas anderem zusammenhängt. Diese Verbindung lässt sich zugleich als Prozess animieren und visualisieren. Was in der theoretischen Beschreibung kompliziert klingt, ist sehr einfach und übersichtlich nutzbar. Erreichbar ist das Tool über die URL kreislauftool.de
Web-Experimente bei experiments.withgoogle.com
Google stellt eine umfassende Sammlung von Web-Experimenten unter der URL experiments.withgoogle.com zur Verfügung. Sortiert ist die Sammlung nach thematischen Bereichen. Ein Highlight ist der Bereich zu künstlicher Intelligenz. Hier können Lernende unter anderem mit einer KI um die Wette zeichnen oder Melodien komponieren.
Über diese expliziten Tools zum Explorieren und Erkunden hinaus ist es natürlich vor allem das Internet insgesamt, welches es Lernenden ermöglicht, unterschiedliche Perspektiven und Sichtweisen zu recherchieren und in ihren Lernprozessen aufzugreifen. Das wahrscheinlich wichtigste offene Web-Tool in diesem Sinne sind deshalb Suchmaschinen.
Lernprozesse strukturieren und Ergebnisse präsentieren
Glitch: Coding-Plattform für Webprojekte
Bei Glitch handelt es sich um eine Coding-Plattform, die einen sehr niedrigschwelligen Zugang zur Gestaltung und Veröffentlichung von Webprojekten ermöglicht. Die Projekte reichen dabei von professioneller Software bis hin zu ersten Coding-Versuchen von Grundschülerinnen und Grundschülern.
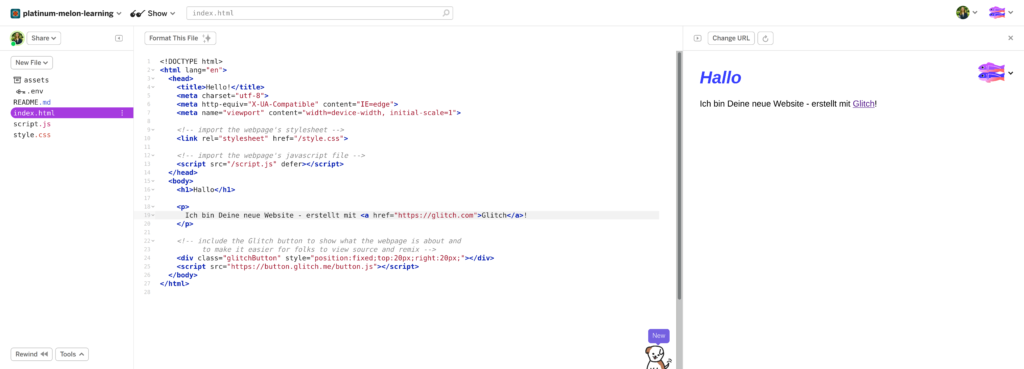
Die Niedrigschwelligkeit von Glitch ergibt sich insbesondere aus ihrem Aufbau als eine Remix-Plattform. Jedes Projekt verfügt über einen Remix-Button, mit dem es kopiert und neu veröffentlicht werden kann. Der Code kann dann beliebig angepasst und weiterentwickelt werden. Vor diesem Hintergrund muss man zum Beispiel für eine eigene Website-Veröffentlichung auf Glitch nur ein rudimentäres Verständnis von HTML haben. Denn man beginnt die Website nicht von Grund auf selbst zu schreiben, sondern remixt eine bestehende Website und passt sie nach den eigenen Wünschen an. Für den Anfang reicht es hier oft aus, bestehenden Text durch eigenen Text zu ersetzen.
Als offenes Web-Tool erfordert Glitch keine Registrierung. Die Inhalte von anonymen Nutzerinnen und Nutzern bleiben für eine Woche online; nach Anmeldung auch dauerhaft.
So vielfältig wie die Projekte auf Glitch sind, so vielfältig sind auch ihre Einsatzmöglichkeiten zum Lernen. Schöne Einstiegsprojekte sind beispielsweise die folgenden:
Gestaltung eines Comics
durch Remix eines bestehenden
Blackoutpoetry: Übermalung von Text, so dass die ausgelassenen Wörter einen neuen Text oder Sinn ergeben
Gestaltung von fiktiven Text-Chats
Mit Glitch Online-Inhalte veröffentlichen
In diesem Abschnitt stellen wir Glitch aber nicht aufgrund all dieser Möglichkeiten vor, sondern vor allem weil es mit Glitch sehr einfach ist, alle möglichen Arten von Online-Inhalten zu veröffentlichen und zu teilen – und das in solch einer Form, dass sie sowohl weiterentwickelbar, als auch remixbar als auch auf andere Plattformen oder eine eigene Website übertragbar sind. Dazu muss man nur den gesamten Code des Projektes kopieren und übertragen.
Um eigene Inhalte bei Glitch online zu stellen kann man folgendermaßen vorgehen:
- Man legt ein neues Projekt an. Die Auswahl wird im hier betrachteten Fall in der Regel eine einfache Website sein.
- Man öffnet die index.html Datei und ersetzt die Beispielsüberschrift und die ersten Beispiels-Inhalte mit seinen eigenen Inhalten. Da hier mit HTML geschrieben wird, können insbesondere auch iFrames einfach auf eigene Websites eingebettet werden.
- Auf Wunsch kann man dem Projekt eine eigene URL geben. Die Veröffentlichung erfolgt dann mit dem Muster wunsch-url.glitch.me
Mit diesen Schritten lässt sich zum Beispiel auch ein erstelltes Twine («Interaktivität entwickeln») einfach veröffentlichen und teilen.
Wer gemeinsam mit anderen an einem Projekt arbeiten will, kann aus dem Projekt heraus einen Link zum Bearbeiten teilen. Auf diese Weise ist Glitch zugleich eine ausgezeichnete Kollaborations-Plattform.
CodiMD: kollaborative Schreibumgebung mit integriertem Präsentationsmodus
Ähnlich wie Glitch funktioniert auch CodiMD. CodiMD ist eigentlich gedacht als kollaborative Schreibumgebung ähnlich der eines Etherpads. Anders als Etherpads basiert CodiMD aber auf der Formatierungssprache Markdown. Diese Formatierungssprache ermöglicht es – ähnlich wie in HTML, aber sogar noch ein bisschen einfacher – alle möglichen Arten von Online-Inhalte zu verwenden. Zur Präsentation verfügt das Tool zudem über einen integrierten Präsentationsmodus. Die erstellten Inhalte werden dann als ‘Folien’ zum Präsentieren dargestellt. Nutzbar ist CodiMD unter anderem über die offene Installation der Open Knowledge Foundation über die URL hackmd.okfn.de.
Lernprozesse strukturieren und Ergebnisse präsentieren
Sowohl mit Glitch als auch mit CodiMD können somit mit relativ geringem Aufwand Lernprozesse strukturiert und Ergebnisse präsentiert werden. Wir nennen hierzu einige praktische Beispiele:
- Lernen durch Lehren: Lernende erstellen mit der Open Source Software CodiMD mehrere interaktive Online-Übungen zu einem behandelten Thema. Sie veröffentlichen sie als Website und teilen sie als Selbstlernangebot mit Mitlernenden.
- Projektpräsentation: Lernende recherchieren nach Informationen zu einem bestimmten Thema, sammeln und bearbeiten diese kollaborativ und gestalten daraus Schritt für Schritt eine Präsentation.
- Remix-Lehre: Lehrende veröffentlichen Bildungsmaterialien als OER. Kolleginnen und Kollegen können sie einfach für ihre Bildungssituation anpassen und weiter nutzen.
- Lernen durch Engagement: Lernende führen ein Projekt durch, bei dem sie in die Öffentlichkeit gehen, um zum Beispiel für ein bestimmtes Anliegen Unterstützung zu bekommen. Sie gestalten hierzu eine Website, an der sie kollaborativ arbeiten und die sie kontinuierlich erweitern können.
Diese Beispiele verdeutlichen, dass Glitch und CodiMD gut als Ausgangspunkt und Sammelstelle für zahlreiche weitere Tools genutzt werden können. Durch das Lernen mit offenen Web-Tools werden Lernende Schritt für Schritt mit immer weiteren Funktionalitäten und Möglichkeiten vertraut.
Kompetenzentwicklung durch offenes Lernen in persönlichen Lernumgebungen
Wir sind jeweils von bestimmten offenen Web-Tools ausgegangen und haben hierzu dargestellt, wie Kompetenzentwicklung im Sinne von Kollaboration, Kreativität, kritischem Denken und Kommunikation praktisch funktionieren kann. In der Praxis wird gleichzeitig auch ein fachlicher Unterrichtsgegenstand mit bearbeitet werden. Es werden also Fachkompetenz, Nutzungskompetenz zu den Tools und die 4Ks als gleichzeitige und miteinander verwobene Ziele verfolgt. Zusätzlich gibt es noch ein weiteres Lernziel, möglicherweise das grundlegendste: Es geht um Kompetenzentwicklung für offenes Lernen in persönlichen Lernumgebungen und letztlich um gesellschaftliche Handlungsfähigkeit im Sinne der aufklärerischen Mündigkeit.
Kompetenz zum selbstorganisiert Lernen im Austausch mit anderen
Mit offenem Lernen in persönlichen Lernumgebungen ist gemeint, dass Lernende über die gesammelten Erfahrungen mit unterschiedlichen offenen Web-Tools die Kompetenz entwickeln, selbstorganisiert und im Austausch mit anderen in einer digitalisierten und vernetzten Gesellschaft lernen zu können. Die vorgestellten offenen Web-Tools bieten durch ihre Orientierung an den vier grundlegenden Kompetenzen einer zeitgemäßen Bildung eine gute Basis, auf der dann weiter aufgebaut werden kann.
Da das Internet kein statischer Lernraum ist, werden die vorgestellten Tools allerdings nicht bzw. mindestens nicht in dieser Form bestehen bleiben. Es wird zu Anpassungen und Veränderungen kommen. Neue Tools werden überlegt und entwickelt werden. Eine Kompetenzentwicklung hin zu offenem Lernen in persönlichen Lernumgebungen ermächtigt Lernende deshalb zugleich dazu, auch mit dieser Situation des permanenten Wandels umgehen zu können. Denn entscheidend ist dann nicht das eine oder das andere Tool. Entscheidend sind die erlernten Prinzipien einer offenen Bildungspraxis: Offenheit für Neues, aktives Gestalten, Teilen von Lernergebnissen, wertschätzendes Feedback und Zusammenarbeit mit anderen.
Wie sich Haltungen beeinflussen lassen
Diese Prinzipien werden häufig weniger als Kompetenz- denn als Haltungsfrage wahrgenommen. Denn oft ist es nicht fehlendes Können, das Lehrende oder Lernende daran hindert, zum Beispiel ein erstelltes Bildungsmaterial mit anderen zu teilen oder gemeinsam mit anderen an einem Text zu schreiben. Stattdessen ist das etwas, das einem fremd und unbekannt ist und dass man deshalb erst einmal nicht in Betracht zieht. Die Orientierung am Ziel der Kompetenzentwicklung durch offenes Lernen in persönlichen Lernumgebungen bietet auch auf diese Herausforderung eine Antwort. Denn sie nimmt in den Blick, dass Haltungsfragen eng mit Erfahrungen verknüpft sind. Das bedeutet: Durch Praxis können sich sowohl Kompetenzen entwickeln, als auch Erfahrungen gesammelt werden, die wiederum die Haltung beeinflussen können. Der Einstieg hierzu kann das Lernen mit offenen Web-Tools im Rahmen einer offenen Bildungspraxis sein. Die gegenteilige und weniger zielführende Herangehensweise wäre die fatalistische Sichtweise: Haltungen sind eben wie sie sind und lassen sich nicht ändern.
Mündigkeit als Bildungsziel!
Lernen mit offenen Web-Tools im Rahmen einer offenen Bildungspraxis beinhaltet zugleich das Lernziel, dass Lernende das Internet als gestaltbaren Lernraum wahrnehmen und nutzen. Das gelingt zum einen deshalb, weil viele offene Web-Tool Lernende erkunden, ausprobieren und verstehen lassen, wie Digitales funktioniert. Zum Beispiel indem sie den Quellcode sehen und bearbeiten können, der hinter einer Webseite oder einer Anwendung steht. Wir haben das beim Tool Glitch kennen gelernt oder in Bezug auf Markdown bei CodiMD. Zum anderen ist aber auch dann, wenn kein eigenes Programmieren erfolgt, aktive Mitgestaltung möglich. Denn insbesondere in der Open Source Community besteht eine große Aufgeschlossenheit und ein großes Interesse an der Meldung von Fehlern oder am Teilen von Erfahrungen. Dies ist die Grundlage, um am Code weiter zu arbeiten und ihn kontinuierlich zu verbessern.
Wenn auf diese Weise erlebt wird, wie ein Tool gemeinsam für alle besser gemacht wird, ermutigt das Lernende dazu, den Lernraum Internet als ‘ihren Raum’ zu verstehen – und sich perspektivisch auch in Bezug auf seine Strukturen und Regeln gestaltend einzubringen. Zum Bildungsanspruch einer gesellschaftlichen Handlungsfähigkeit im Sinne der aufklärerischen Mündigkeit gehören diese Aspekte in der heutigen vernetzten und digitalisierten Gesellschaft unbedingt dazu.
Lernprozesse strukturieren und Ergebnisse präsentieren
Sowohl mit Glitch als auch mit CodiMD können somit mit relativ geringem Aufwand Lernprozesse strukturiert und Ergebnisse präsentiert werden. Wir nennen hierzu einige praktische Beispiele:- Lernen durch Lehren: Lernende erstellen mit der Open Source Software CodiMD mehrere interaktive Online-Übungen zu einem behandelten Thema. Sie veröffentlichen sie als Website und teilen sie als Selbstlernangebot mit Mitlernenden.
- Projektpräsentation: Lernende recherchieren nach Informationen zu einem bestimmten Thema, sammeln und bearbeiten diese kollaborativ und gestalten daraus Schritt für Schritt eine Präsentation.
- Remix-Lehre: Lehrende veröffentlichen Bildungsmaterialien als OER. Kolleginnen und Kollegen können sie einfach für ihre Bildungssituation anpassen und weiter nutzen.
- Lernen durch Engagement: Lernende führen ein Projekt durch, bei dem sie in die Öffentlichkeit gehen, um zum Beispiel für ein bestimmtes Anliegen Unterstützung zu bekommen. Sie gestalten hierzu eine Website, an der sie kollaborativ arbeiten und die sie kontinuierlich erweitern können.

Dieser Beitrag ist freigegeben unter der Lizenz CC BY-SA 4.0 Jöran Muuß-Merholz, Nele Hirsch, im Auftrag von IQES online